FireAlpacaの非公式簡易FAQ(仮)
独自機能について
■8bit(グレースケール)レイヤーを使ってみる
FireAlpacaでは不透明度のみを扱う8bitのレイヤーを使えます。これはいわゆるグレースケールレイヤーということになりますが、通常のカラーレイヤーと併用でき、線画をより軽い動作で描く際に便利かと思われます。
最初にメニューの「ファイル」→「環境設定」にて、編集モードを「プロフェッショナル」にしておけばいつでも使用可能となります。
実際に8bitレイヤーを使うには、ファイルの新規作成時に初期レイヤーを8bitにする、レイヤーを作る時に8bit![]() で追加する、既存のカラーレイヤーを8bitに変換するといった方法があります。カラーレイヤーを8bitレイヤーに変換するには、メニューの「レイヤー」→「変換」で8bitを選んでください。
で追加する、既存のカラーレイヤーを8bitに変換するといった方法があります。カラーレイヤーを8bitレイヤーに変換するには、メニューの「レイヤー」→「変換」で8bitを選んでください。
8bitレイヤーや、カラーから8bitに変換したレイヤーを再びカラーレイヤーに変換して扱うことも同じく可能ですが、一度カラーから8bitにしたレイヤーは再びカラーレイヤーに戻しても色相情報が戻ったりはしません。赤で塗ったレイヤーをカラー→8bit→カラーとしても灰色のままです。念の為。
■並行スナップを使う
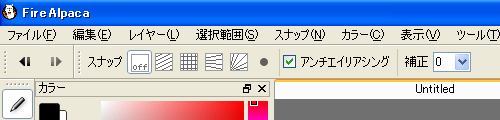
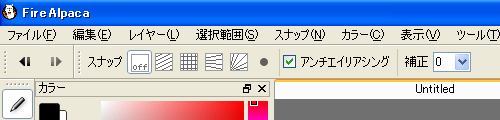
ペンツールの解説と合わせて三度目ですが、この図です。

ブラシツール![]() や消しゴムツール
や消しゴムツール![]() を選んでいると、画面上のバーが上図のようになります。大事なことなので三回(ry
を選んでいると、画面上のバーが上図のようになります。大事なことなので三回(ry
この図のようにスナップは最初、アイコン一つ目のoff状態になっていて、このときは自由にフリーハンドで線を引くことができます。
二つ目にある並行斜線のアイコンを押すと、並行スナップに切り替わり、画面に薄く赤い線が表示されます。適当に線を引いてもこの赤い線と並行または垂直の線になります。
消失点・集中線スナップと共通ですが、アイコン六つ目の黒い点を押すとスナップの角度を自由に変えられるので、水平線も、斜めの線も描けます。
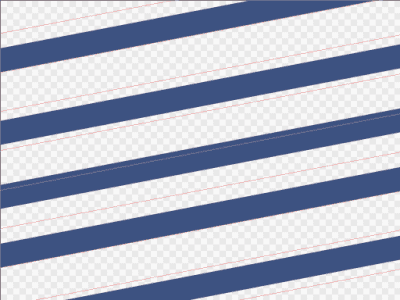
 こちらは並行スナップで適当にマリンボーダーっぽく縞をつくったスクリーンショットです。うっすら赤い線が残っていますが、これはスクリーンショットによる画像のためですので、スナップoffにすれば画像には残りません。
こちらは並行スナップで適当にマリンボーダーっぽく縞をつくったスクリーンショットです。うっすら赤い線が残っていますが、これはスクリーンショットによる画像のためですので、スナップoffにすれば画像には残りません。
(ペンの筆圧が一定じゃないと並行っぽく見えないという残念な作例。後、ちゃんと均等な縞を描く時はちゃんと赤い線をなぞるように引きましょう)
■十字スナップを使う

三つ目の格子模様アイコンが十字スナップです。これを押すと適当に引いても水平・垂直線になります。他のスナップと違い、黒い点のアイコンを押して角度調整はできないようです。これは水平垂直専門ですね。
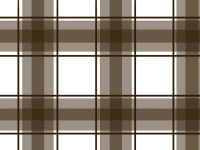
 こちらは並行スナップと違い、画像として完成した例です。赤い線やグリッド機能で線を描くところに気をつければチェック柄に。
こちらは並行スナップと違い、画像として完成した例です。赤い線やグリッド機能で線を描くところに気をつければチェック柄に。
■消失点スナップを使う

四つ目、左真横に向かって線が集まっているようなアイコンで消失点スナップになります。これを選ぶとまず、カーソルが赤い十字になります。一回目にクリックした所を始点、二回目を終点として線が引かれ、それをもう一回繰り返すと、それで引かれた赤い二本の線の交点を消失点としたパース定規になります。これも黒い点のアイコンを押すと再び設定しなおすことができます。
これは背景を描く時などに便利で、他のスナップやグリッド機能と併用するとより効果があります。
作例:準備中(筆者の画力のせいです……すみません)
■集中線スナップを使う

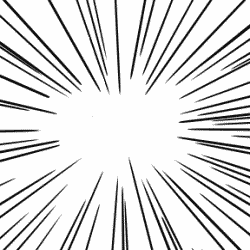
五つ目の、左下に線が集中しているようなアイコンが集中線スナップです。これを選んだ後、画面で一点をクリックするとそこが集中線の中心になります。漫画表現、木漏れ日を描く時などに便利。

適当に引いても集中線に。誰でも簡単に強いられ線が描けますね!……ごめんなさい。実は元ネタあまり詳しくないです。
■新機能・ビットマップブラシとは
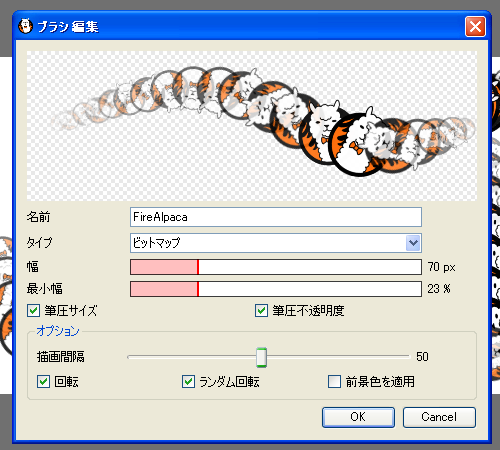
なにやらビットマップブラシなる機能が増えたらしい!とりあえずアップデートして、ブラシ欄に増えている「FireAlpaca」で線を引くと……。

なんぞこれー

わかったこと:
・スタンプを連打するように線が引ける。筆圧サイズ、筆圧不透明度で縮んだり透けたりするのも健在。
・「描画間隔」の値が減ると重なる部分が増えて金太郎飴状態に、最大の100で元の絵が重ならない敷き詰められた状態に。ただし思い切り速く線を引こうとすると隙間が空く?
・「回転」、「ランダム回転」にチェックを入れると絵がぐるぐる回る。つまりチェックがいずれにも入っていなければ平行移動する。
・「前景色を利用」にチェックを入れると単色で描画される。色はそのとき描画色になっている色。ちなみになんぞこれーな上図の赤いのがそれです。
■ビットマップブラシの導入
では、とりあえずアルパカさんスタンプばっかりやっていてもアレなので、適当に画像を用意します。ビットマップブラシ特有の設定とかがあるので、ただの黒丸とかでもそれなりに面白い効果が出ると思います。
画像はpngで作成しますが、背景を透明なまま保存するか、白で塗りつぶすかによって効果が変わってくるので注意しましょう。背景を白塗りにした場合、ブラシにしたとき「前景色に適用」のチェックを入れないと透けません(それもまた一つの効果として使えますが)。
png画像が完成したら、ブラシ一覧の下にある

市松模様の入ったボタンに向かって、そのpngファイルをドラッグ&ドロップ!ちなみに、このボタンをクリックして普通にファイルを参照するのでも作成できます。ブラシ一覧の一番下に、画像ファイルと同じ名前のブラシができているので、ダブルクリックでプロパティを出して色々設定を変えながら試してみましょう。
■ビットマップブラシでできること(もようをかく)
この機能、特殊効果を狙って飛び道具として使えるのは勿論ですが、絵にさり気なくデザインを加えるのが楽になります。いくつかパターンを出してみました。
(あ、カスタムブラシ的なことは誰かに任せます。筆者はカスタムブラシ機能と縁のない人生を送ってきたので……)
→といいながらGoogle先生に質問してみたらカスタムブラシについて書かれている記事を発見しましたよ!次項で紹介してます!(2013.5.9.)

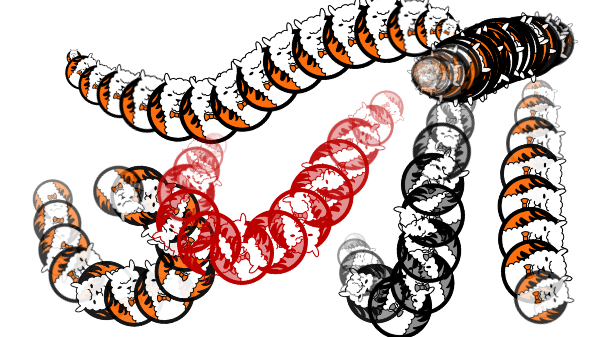
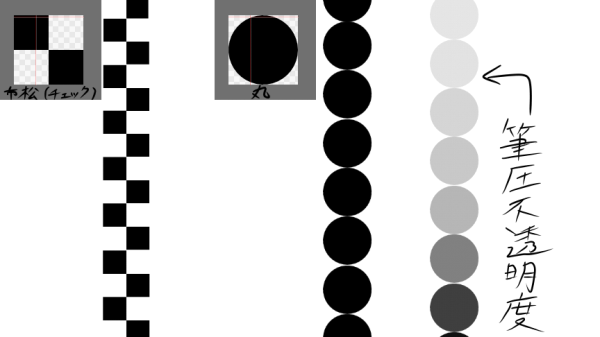
使ったブラシ画像に赤い線が入っているのはスクリーンショットのミスです。左と真ん中はどちらも「筆圧サイズ」「筆圧不透明度」「回転」「ランダム回転」のチェックを全て外し、「描画間隔」を100にしたものです。また、真っ直ぐに描くためスナップ機能を使っています。このように設定することで、画面の端に飾り線を入れるのが容易になります。
また、右は真ん中の円ブラシに「筆圧不透明度」だけを加え、徐々に筆圧をかけながら線を引きました。綺麗にグラデーションをかけるには若干筆圧のかけ方にコツが要るかもしれません(筆者は力の抜き方下手なので、これ一本で何回も引き直してます)。

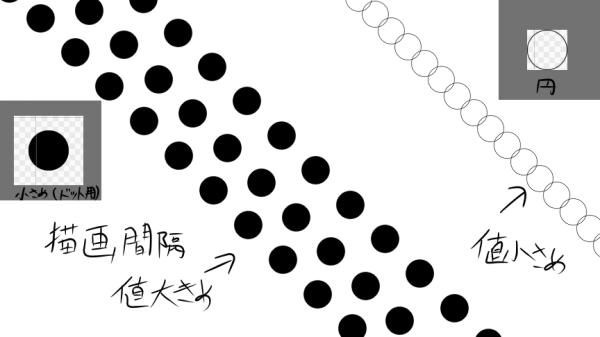
「描画間隔」は画像同士がすきまなく隣り合った状態が最大なので、ここではあえてすきまを空けられるよう、元々のブラシ画像に小さめの丸を描いて使ってみました。上図のようにドット模様を広げるには、等間隔で、かつ画像の表示される位置を予測しつつ線を引く必要があるので、スナップ機能とグリッドを併用するとかなり楽になると思います。かきやすい向きで作ってからレイヤを回転させるのもいいと思います。右側は描画間隔を狭めてちょっとずつ重ねた例です。画像によってはチェーンのような効果がでます。

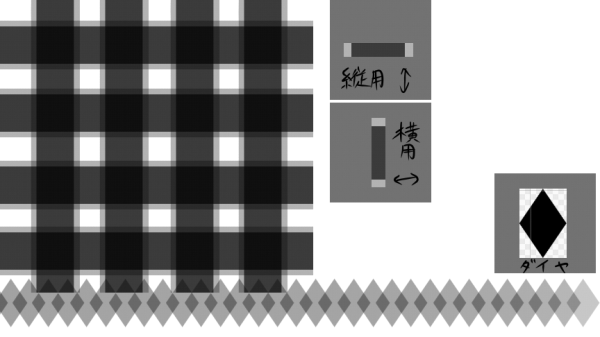
こちらは服の模様っぽいものを描くときの参考に。チェック模様を描くには図のように、縦線用と横線用のブラシを用意して、縦と横を別の8bitレイヤに分けて重ねることで描けます。ただし、この場合もスナップ機能の併用が必要なので、スナップでひたすら直線を重ねた方が早いと思います。
下はダイヤ型の画像を弱めの筆圧で重ねていっただけです。元の画像を半透明に作ったり、塗りつぶしなしで輪郭だけのダイヤと合わせたらアーガイルっぽいものができそうですね?
今回の例で実験的に作った画像を置いておきます。一つ1分程度で作ったので素材としての体裁もなにもないですし、それくらいで簡単に作れるような代物なので、著作権とかいいません。再配布も需要があれば構いません。(自作と称して再配布するのもこの際構いませんが、流石にこのサイトにある方をパクりだとか流布されたらちょっと泣きます)
本当に実験用に作ったものなので、ちょっと歪だったらごめんなさい!
ブラシ作例画像ダウンロード
■ビットマップブラシでカスタムブラシ(外部リンク紹介)
ビットマップブラシ機能をいわゆる「カスタムブラシ」に使って色々な線を引くやり方について、詳しく書かれているページを見つけたので紹介します。気をつけるポイントなども書いてあって分かりやすいと思います。
→女神の転生歌 : FireAlpacaのビットマップブラシ
ちょっとこの記事見てカスタムブラシ使ってみたくなりました……ごくり